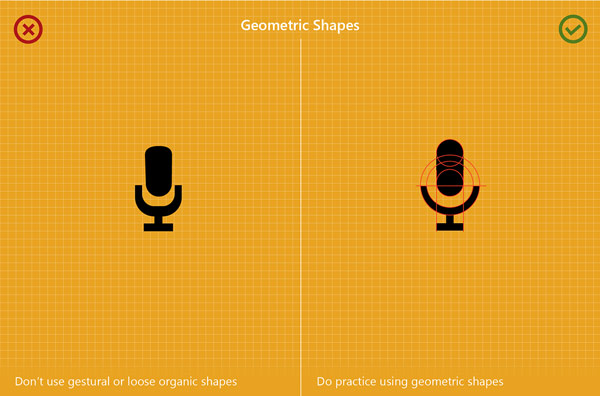
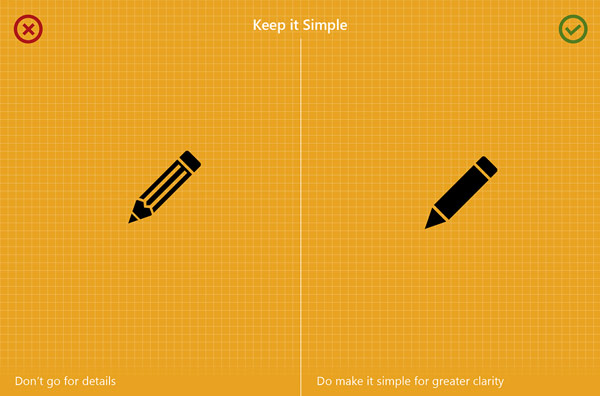
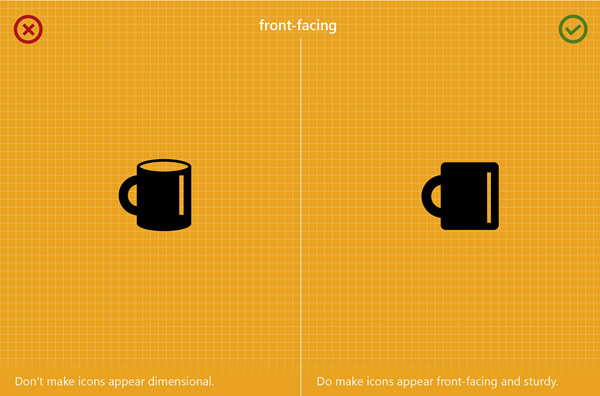
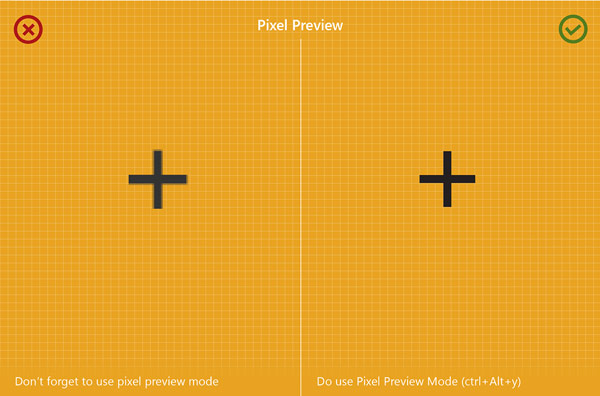
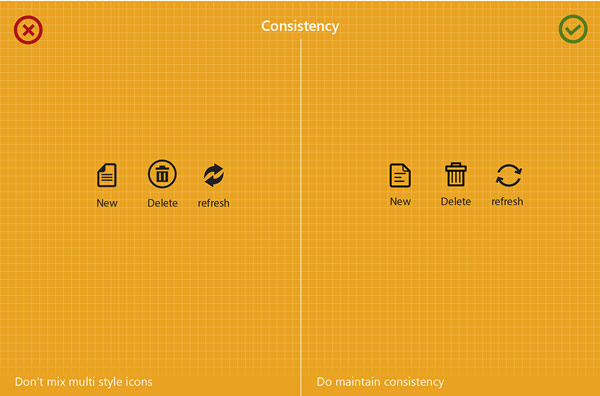
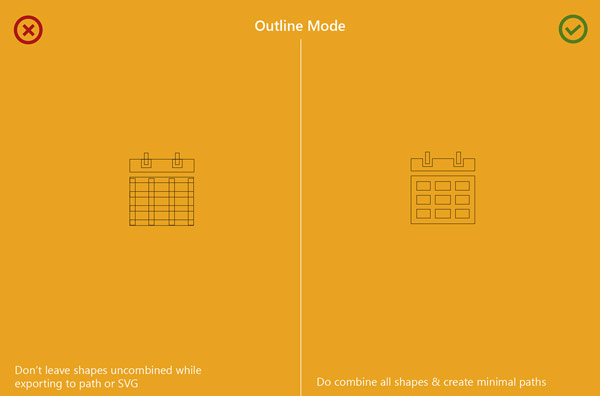
A set of basic visual guidelines on how to create minimalist pixel icons using Adobe Illustrator.
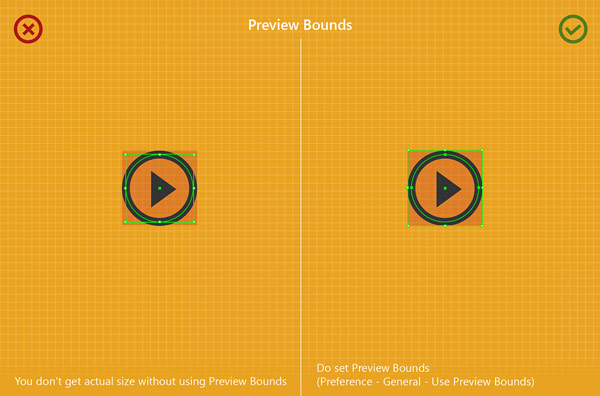
Do you remember M.A. Kather’s Illustrator Vs Photoshop visual designs? This time the Chennai, India based UX/UI Designer has created a basic visual guide for creating pixel icons in Adobe Illustrator. The guidelines consist of 8 images, which illustrate some core principles for creating perfect pixel icons that work pretty well for a variety of professional needs.
Mr Kather suggests beginners to follow these simple instructions while creating icons. I suggest you to visit more of his creative work on Behance.








Are you looking for more inspiration? Feel free and visit our design category. The category includes outstanding projects of diverse creative fields such as Branding or Graphic, Packaging, Interior, Product, and Web Design.