Technology meets aesthetics in our summary of these 8 noteworthy web design trends.
It’s no wisdom to say that web design is in a constant change. During the past years, we’ve seen the massive spread of mobile devices and high-speed internet connections as well as the introduction of AR, VR, and many other groundbreaking innovations. Of course, this has a big influence on the current web design trends. It’s challenging to make these advances accessible and visually appealing to the user. Today we can also see a movement towards creativity and bold designs. Stock photos are more and more replaced by playful animations and illustrations, striking color combinations, and even asymmetrical website layouts are very trendy these days. At the same time, technological advances pushing the limits with machine learning and new ways to interact.
For website operators, it can be expensive to keep up with this pace of change and for those who cannot afford the care of a professional full-service web agency, a platform like Wix could be the perfect solution to stay up to date with today’s web design trends. Wix.com is a website builder for creating HTML5 websites. Their interactive website builder makes it quite easy to integrate functions into the own homepage. No matter how fast the internet changes, their fully customizable website solutions always meet today’s web design trends. For those with some knowledge in web design and development, I can also recommend WordPress. Released in 2003 as open-source software for blogs, it became one of the most popular content management systems for almost any kind of website. No matter what you chose for your own website, there is a need to know about current web design trends and technologies to offer the best possible user experience on your site. Below you can find a selection of the latest web design trends you should know.

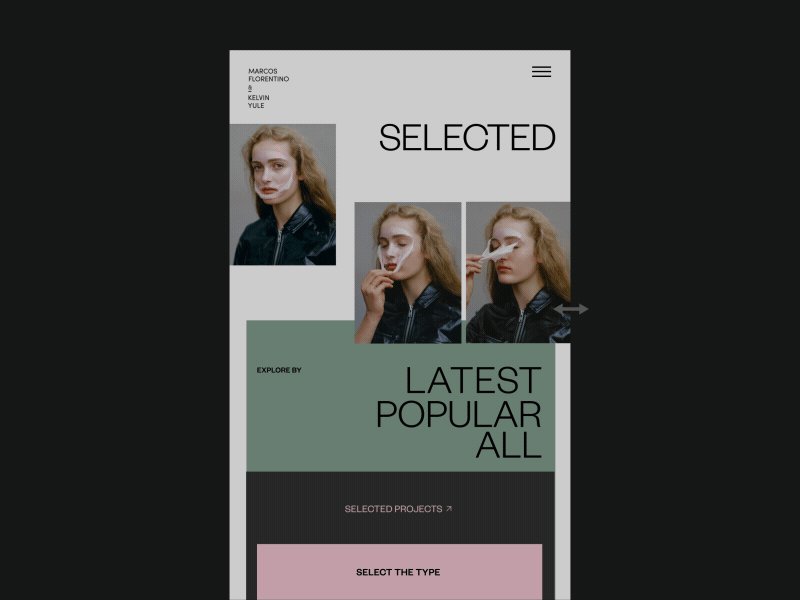
1st: Minimalism—make it as simple as possible
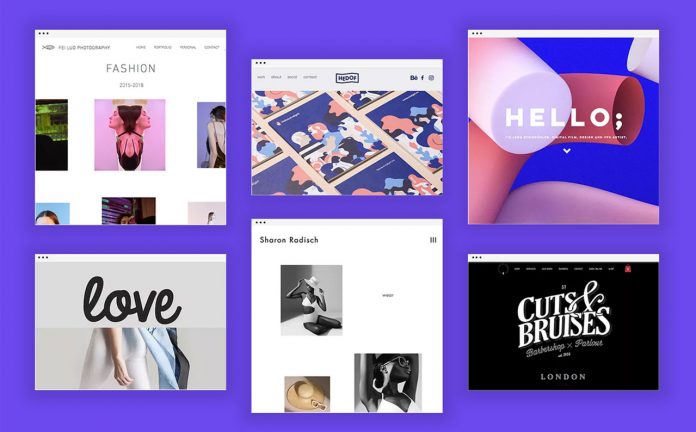
I know that is not really new. It’s actually one of the most important design principles for many decades. Not only for aesthetic reasons, but a clear, well-structured website is particularly user-friendly. The fewer elements on a website, the less your audience will be distracted from the essential content. If a website is properly designed, it will show users exactly what they are looking for.

2nd: Typography—breaking the rules with serif fonts
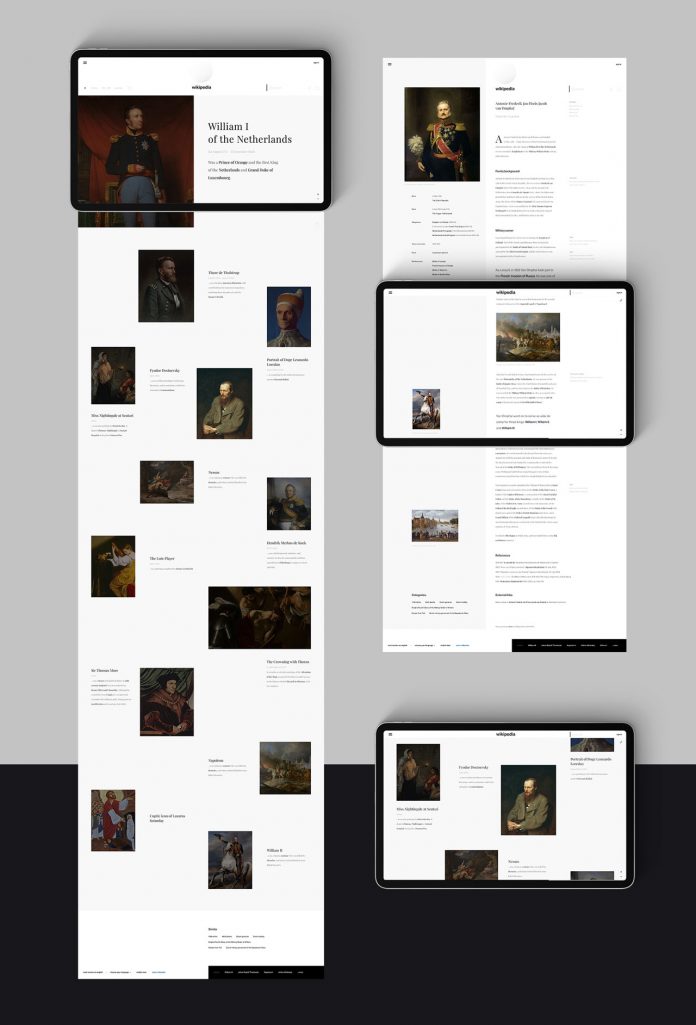
You may know the ‘old’ rule that serif fonts are only for print use but due to the high resolutions of today’s screens, even the smallest details can be displayed very well. While sans-serif fonts are still the first choice for longer website text sections, more and more web designers start using bold serif fonts in other parts such as headlines and highlighted text boxes. The reason: serif fonts often convey a more classic appearance, which also results in a more diversified typographic experience.

3rd: Chatbots—fast and informative response (24h a day)
Chatbots are totally hot for several years. Due to advances in AI and machine learning, this technology has become really smart and more efficient. Those customizable chatbots can be found on more and more websites. Bright colors will not only make them more noticeable on the page but also more inviting. Even friendly mascots and emojis are used to represent a brand in a friendlier way.

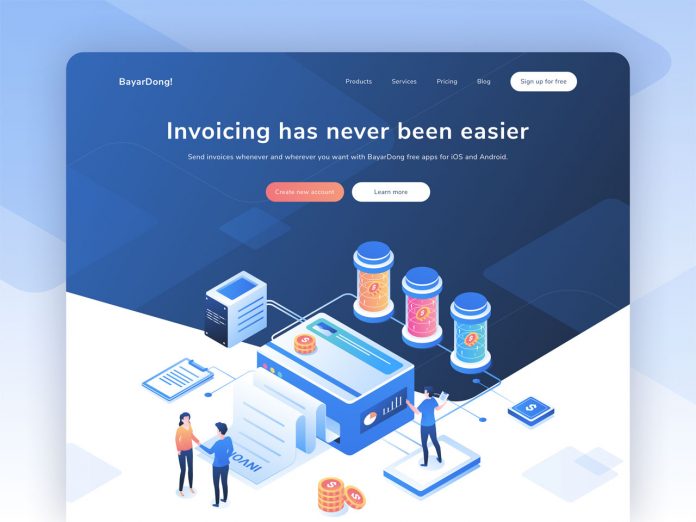
4th: Illustrations—organic shapes and isometric perspectives
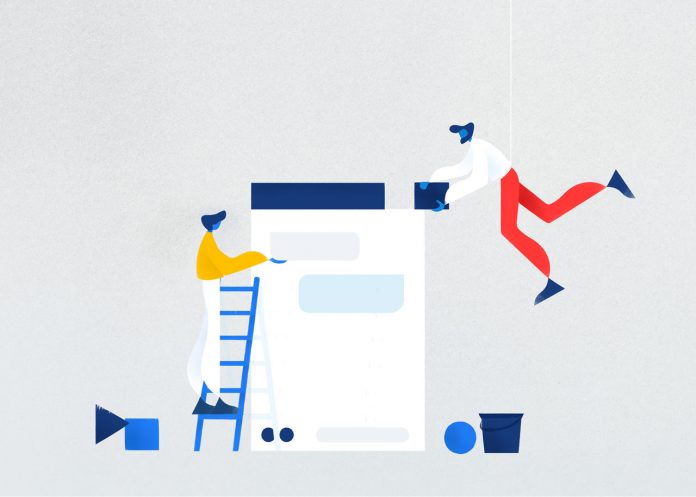
Replace your boring stock photos with fresh, colorful illustrations! Despite the fact that websites are actually designed in a uniform grid, more and more designers start using organic shapes to give their pages a friendlier and more natural touch. Also, geometric structures such as squares, rectangles, and triangles in combination with isometric perspectives are often used to create a sense of stability.

5th: Mobile first—make it user-friendly even for thick thumbs
It’s no secret that mobile devices have significantly surpassed desktop devices. Hence, today’s websites should be optimized for touchscreens of all sizes. The concept of mobile first means that an optimized view for mobile devices will be developed first followed by adaptations for desktop devices. This strategy follows the trend that more and more visitors use smartphones or tablets to browse through your website.

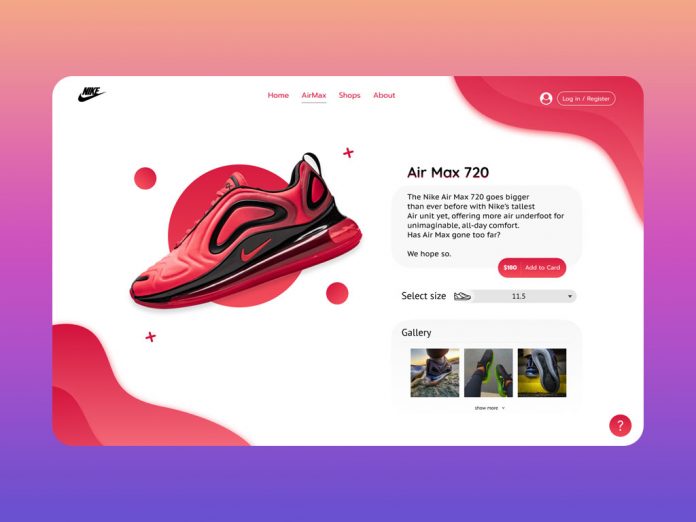
6th: Color—use high contrast color gradients
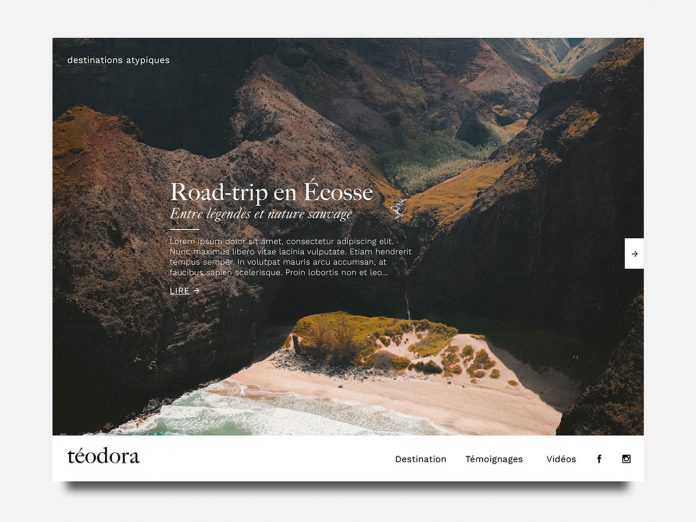
The web design trend of high-contrast color gradients continued this year. Back in the days, when I was a young design student, I’ve been told, gradients are not suitable for websites—that has changed significantly. Thanks to new CSS standards and faster internet connections, gradients are now well advanced and evolved into more harmonious color palettes.

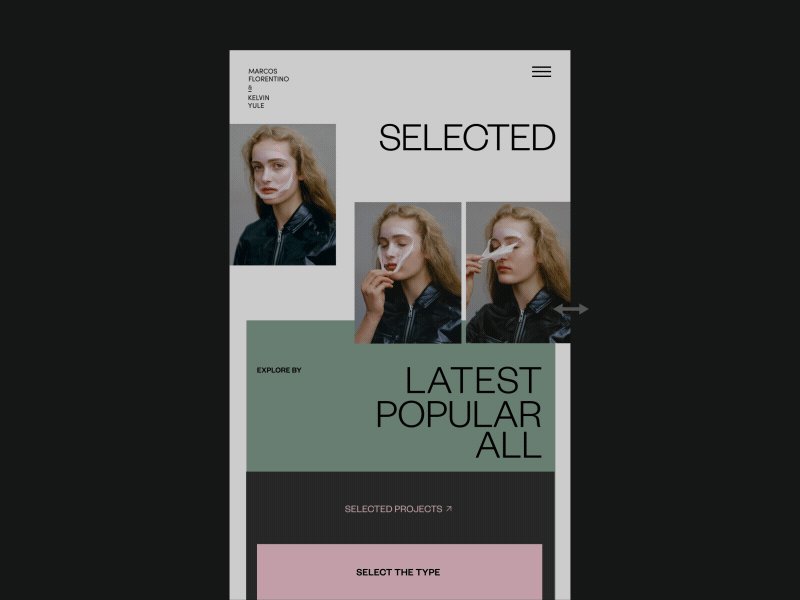
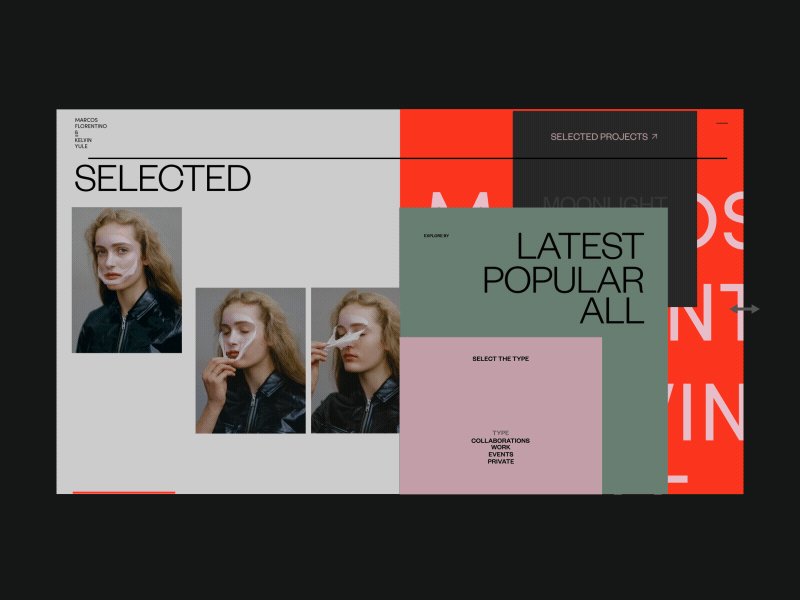
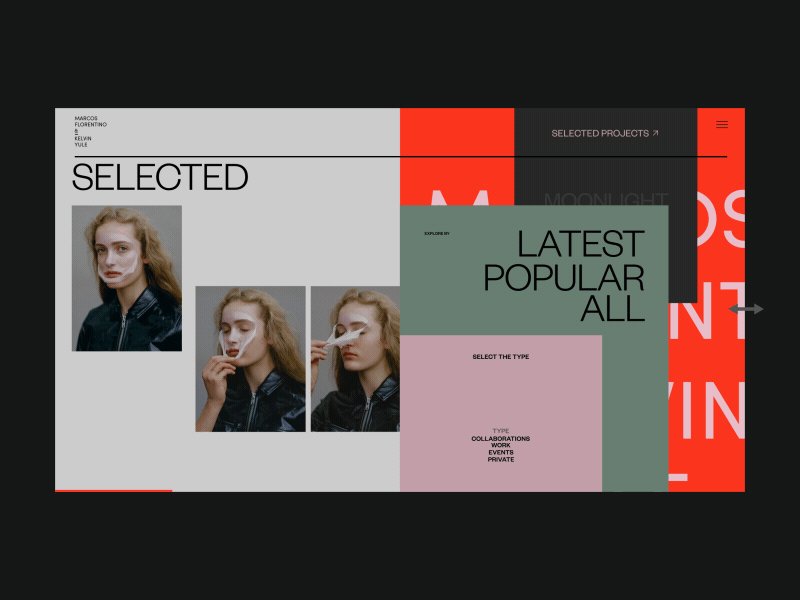
7th: Asymmetric layouts—jump out of the line
Because of the need for complex techniques, asymmetric layouts are often discussed among web designers. However, when done right, it can become an eye-catching design that stands out from the rest. Furthermore, it can add depth to your website while creating a more entertaining user experience.

8th: Animation—enriched the interactions of your website
One of the biggest trends in web design that we could see is the movement. Built-in animations placed throughout the website can enrich the interaction and make the site or interface more active. Those micro animations may be small, but they are functional and focused. Visitors get a sense of direct change because they see something happening right away.
All images © by the respected designers.
That was my selection of 8 current web design trends you should know. What do you think are today’s most important web design trends? I appreciate your feedback and other exciting ideas. For those looking for some additional inspiration, feel free to visit our Web Design category.

















I was browsing through countless websites on this topic but this article is the best. Thanks, Dirk!
Thanks for sharing these website design trends!
Thanks for sharing these latest website design trends. It’s very helpful for every website developer.