Here is a list of the top 10 tools among the great amount of web design software out there.
During the past years, the amount of web design software has become more and more extensive. No matter what you want to do, there are specific tools for almost everything and seriously, you don’t need them all. That’s why we want to show you a selection of great web design software for different needs. Some of them are well known, while others may not yet be known to everyone. Whether used alone or in combination, these tools will help you to speed up your workflow and create amazing websites. As already mentioned, the article includes a variety of tools for different needs such as comprehensive web design software, image editing, wireframing, prototyping, etc.
1. Adobe Photoshop

Without any doubt, Adobe Photoshop is still the most popular tool, even after many years. It’s the essential software for every web designer. Starting from digital image editing to creating advanced visuals or layouts for your website, Photoshop can be used in many different ways. In terms of prototyping and wireframing, there are now other tools that offer way more features, but Photoshop is still the number one software when you want to create eye-catching visuals for your website. It supports the most important file formats and its intuitive user interface is a blessing to work with. For those of you who are wondering about the image, Photoshop is now also available as a fully functional version on the iPad.
2. Sketch

Sketch might be currently Photoshop’s biggest competitor as a versatile digital design tool. During the past years, it has become a quite popular web design tool for creating and prototyping. The web design software comes with lots of essential tools that help to work faster. While Photoshop is intended for an extremely wide range of creative work, Sketch was built especially for today’s screen design applications. With a focus on vector UI design, Sketch enables web designers to create prototypes or interactive interfaces in no time.
3. Adobe XD

Here comes Adobe’s response to all the new interface design tools out there. Adobe XD was built as a tool fully dedicated to prototyping and UI design. Currently, Adobe XD can be downloaded for free. The easy-to-use interface lets you create designs for websites, mobile apps, voice interfaces, games, etc. The platform fully integrates with all the other tools from the Adobe Creative Cloud. This way, you can easily import assets from Photoshop or Illustrator into your Adobe XD projects.
4. Figma

Figma is a great solution for teams to share designs or work together in real-time. You can share links to your files or prototype designs and get feedback from your teammates asap. In addition, you can work together live on the same file—no matter where you all are located. There are both free and paid plans, and Figma is available directly in the browser, or on Windows, Mac, and Linux. Figma’s features are comparable to Sketch. No matter what platform you want to use, creating graphics and prototypes with Figma feels quite easy and smooth.
5. Framer

No matter if you want to create responsive layouts for websites or you are working on realistic prototypes for mobile apps, Framer is an amazing tool for all kinds of interactive design! Its interface is intuitive and super fast. Framer comes with numerous tools to create scroll, link, and page interactions in no time. It is also equipped with different 3D effects. You can create customized UI designs for different components that can be used across multiple projects. You never need to start from scratch. Framer includes thousands of design resources such as live maps, media players, multi-platform UI kits, and much more.
6. Affinity Designer

Affinity Designer is a fully functional graphic design software which is available for desktop and iPad. Since its launch 5 years ago, it has been steadily improving. The developers of Affinity Designer paid a lot of attention to usability. It comes with most of the tools you really need (no bloat, no unnecessary gimmicks). With a single click, you can switch between vector or raster workspaces. This software gives you all the creative freedom you ever dreamed of. Its iPad version comes with all functions you get on the desktop version.
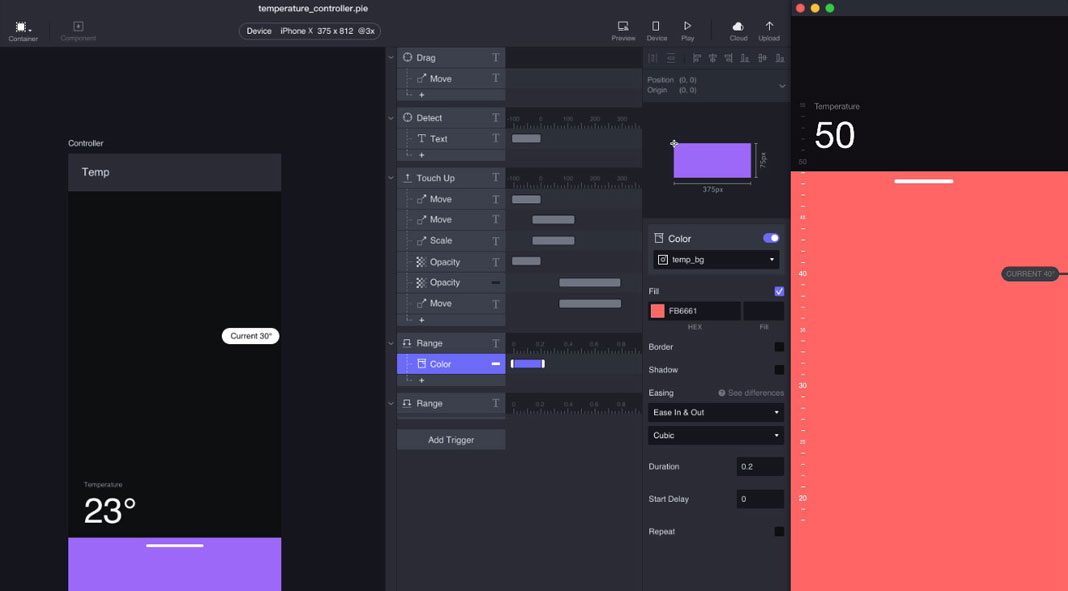
7. ProtoPie

As the name suggests, ProtoPie is a fully functional prototyping software. It is a great choice for all web designers who want to create complex interactive designs with a great variety of functions. One of its key features compared to other web design software is the ability to control the sensors of different smart devices directly in the prototype, including sound or touch sensors. You can use it without any coding knowledge.
8. UXPin

UXPin is another web design software made for prototyping. Just like Figma, with UXPin you are able to work directly in the browser but you can also install the software on Windows and Mac if you like. Using the tool, you can create everything you imagine ranging from well-organized wireframes to advanced interface designs. UXPin comes with many useful features such as built-in libraries, interactive form elements, vector drawing tools, symbols, real-time collaboration, and soon code components and HTML import.
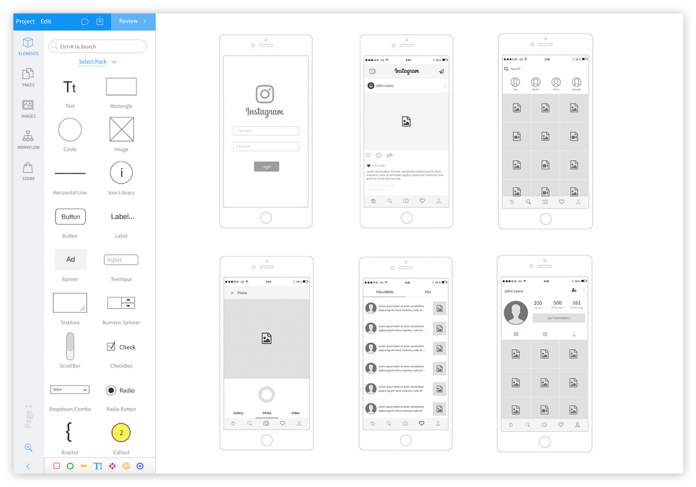
9. MockFlow

MockFlow is a wireframing tool that helps you to visualize ideas in an early stage. If a simple wireframing software is what you are looking for, this is exactly what you need. With MockFlow you are also able to document your ideas by creating beautiful style guides. The powerful cloud enables useful features such as role-based permissions, real-time editing, annotated comments, and design approvals which are great to collaborate with coworkers around the globe.
10. Adobe Dreamweaver

This list actually refers more to web design tools than to coding software but our selection wouldn’t be complete without Adobe Dreamweaver. For many years, Dreamweaver is the world’s leading web design software with support for HTML, CSS, and JavaScript to quickly create web pages and publish them to almost any target device. Its intelligent and simplified coding engine makes it easy to build, code, and manage dynamic web sites.
That was our selection of the best web design software for use in 2020. We would love to hear what are your favorite web design tools. If you are looking for some inspiring projects, you should have a look at our popular Web Design category.
Subscribe to our newsletter!


















I recently switched from Sketch to XD. There are certain features I really like and the interface suites best for me.
I hate the word “intuitive”. It means non-creative and is often wrong.
It often means that the inexperienced software developer thinks it’s a cool idea or it’s what they would like to happen in a given situation.
Hi Dave, thanks for the feedback but I don’t think that’s the correct meaning of the word “intuitive”. An intuitive user interface is based on your natural behavior and senses. It follows the user’s natural intention and that’s essential when working as a web designer.
What abut Webflow as a prototyper and web design choice?
To be honest, I never worked with Webflow so far but I will give it a try. Thanks for the suggestion, Andre!
How is Elementor not in this list? It is revolutionizing creation in the WordPress space.
Relevant information for me that I was actually looking for.
This is a brilliant post, thank you for sharing about the best web design software for use in 2020. We always tend to change something or the other in our house, thanks for this great advice.
Thanks, that will help a lot!
Wonderful information about the best web design software for use in 2020, thanks a lot for sharing kind of content with us. Your blog gives the best and the most interesting information.
Thank you for sharing about the best web design software.