This post contains affiliate links. We may earn a commission if you click on them and make a purchase. It’s at no extra cost to you and helps us run this site. Thanks for your support!
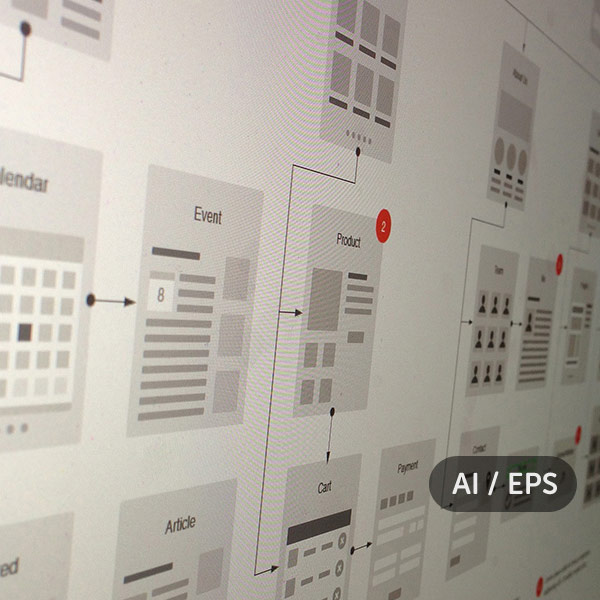
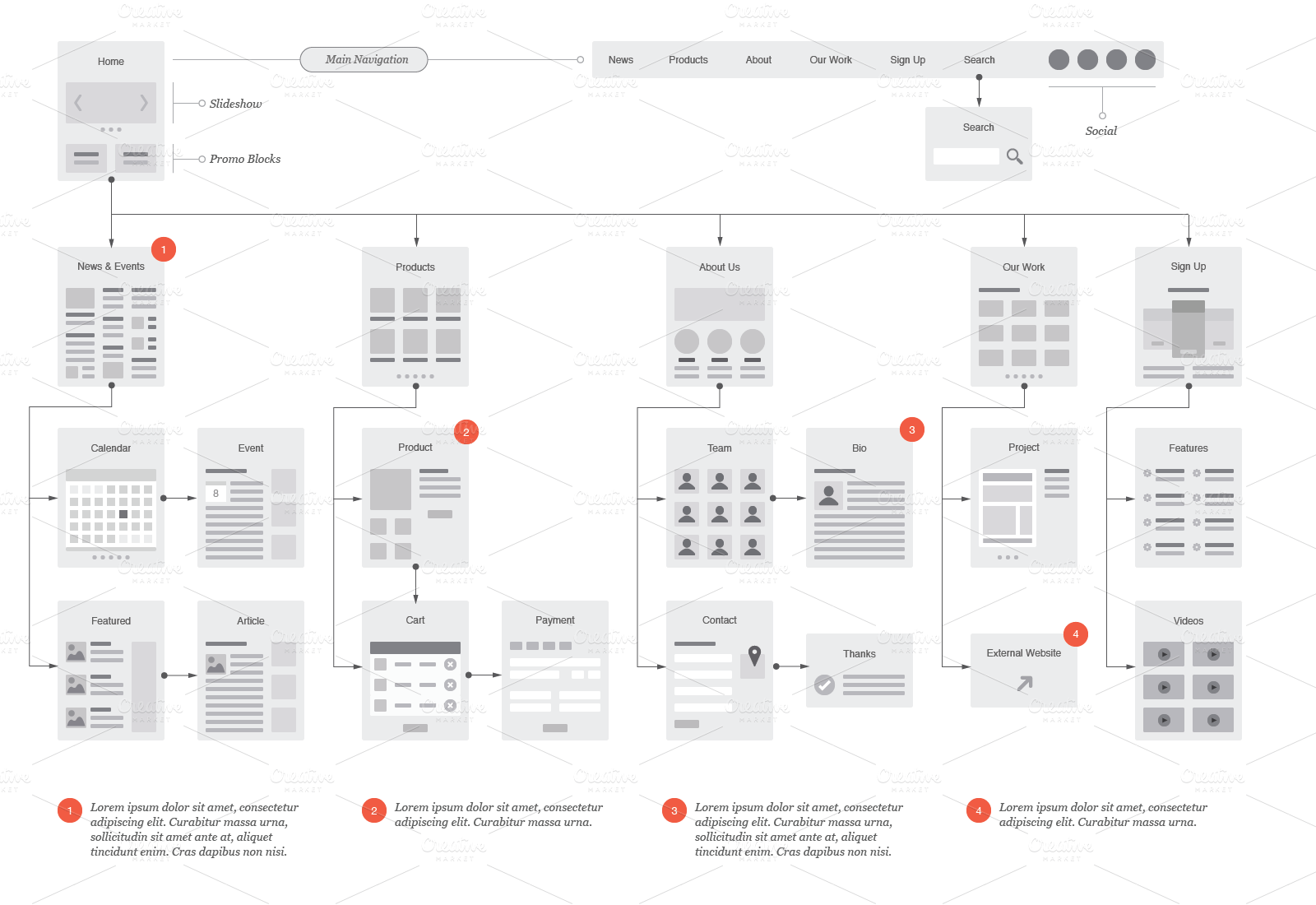
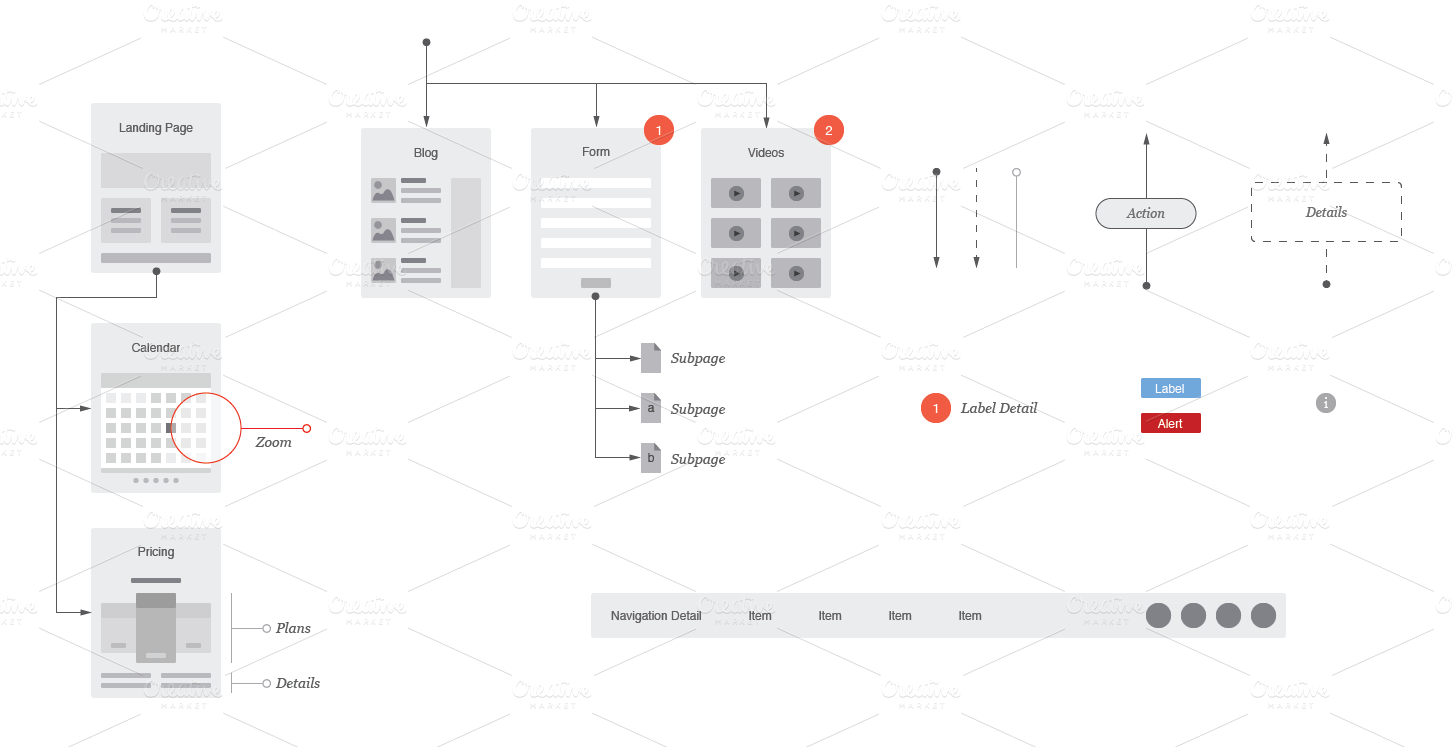
The huge website flowcharts and site maps template.
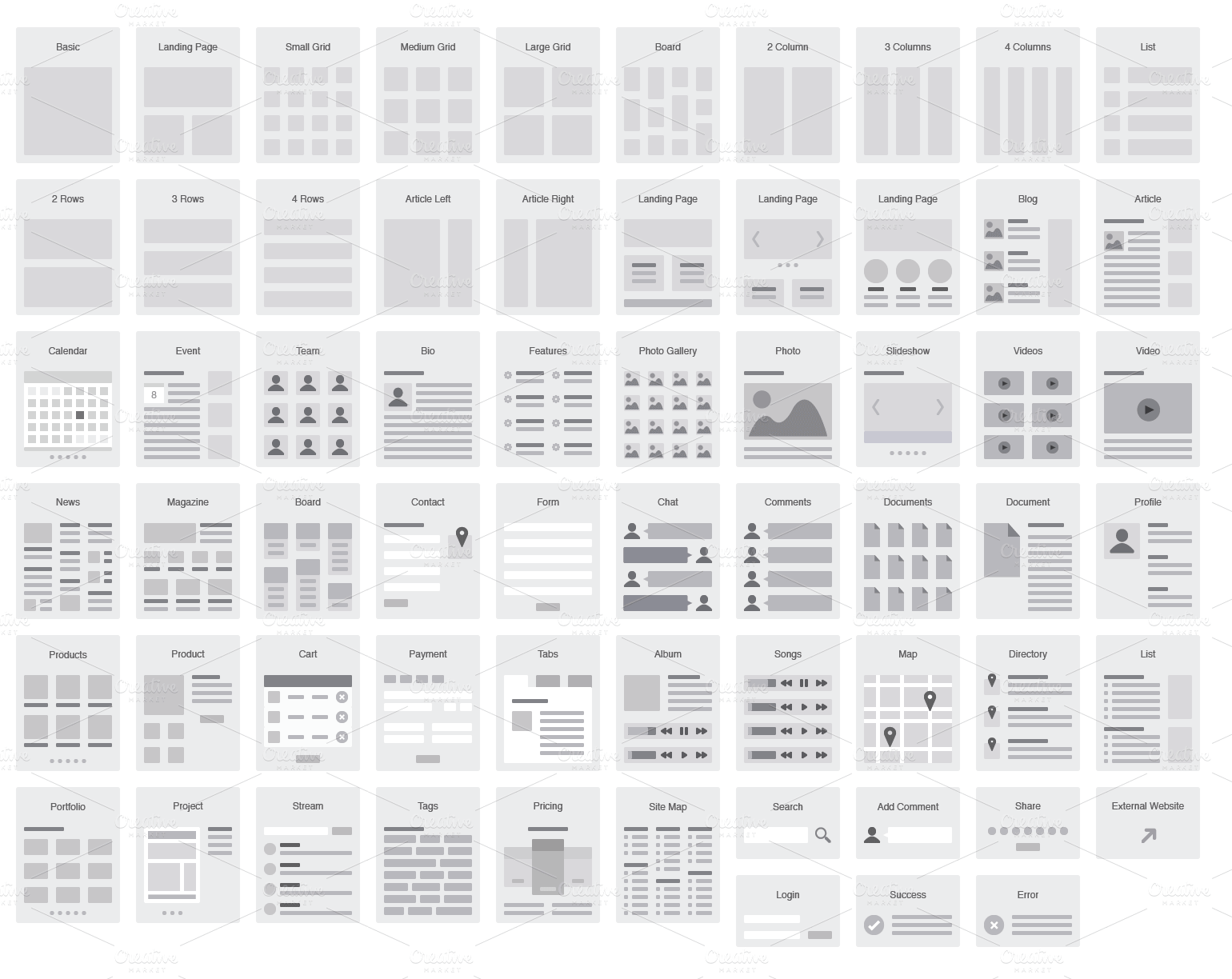
With countless included vector graphics and elements, this huge template lets you create visual website flowcharts and site maps in minutes. The download pack includes both Adobe Illustrator and EPS files. The flowchart template is packaged with 63 mini wireframes, which represent common website page layouts. All wireframes are built on a uniform 4-column grid. It is so easy to work with this flowchart template, you just need to drag and drop the pages. You can rename or edit them however you want. The flowcharts not only demonstrate the pages and interactions, but also show a general idea of the content and layout of each page.
In addition to the wireframes, you get different lines and labels plus one big example as a starting point.
You can get this template on Creative Market.




The website flowcharts and site maps template is available for purchase on Creative Market.
Check out more themes and templates for designers.