This post contains affiliate links. We may earn a commission if you click on them and make a purchase. It’s at no extra cost to you and helps us run this site. Thanks for your support!
Resource, an amazing web design UI/UX tool kit for highest professional needs!
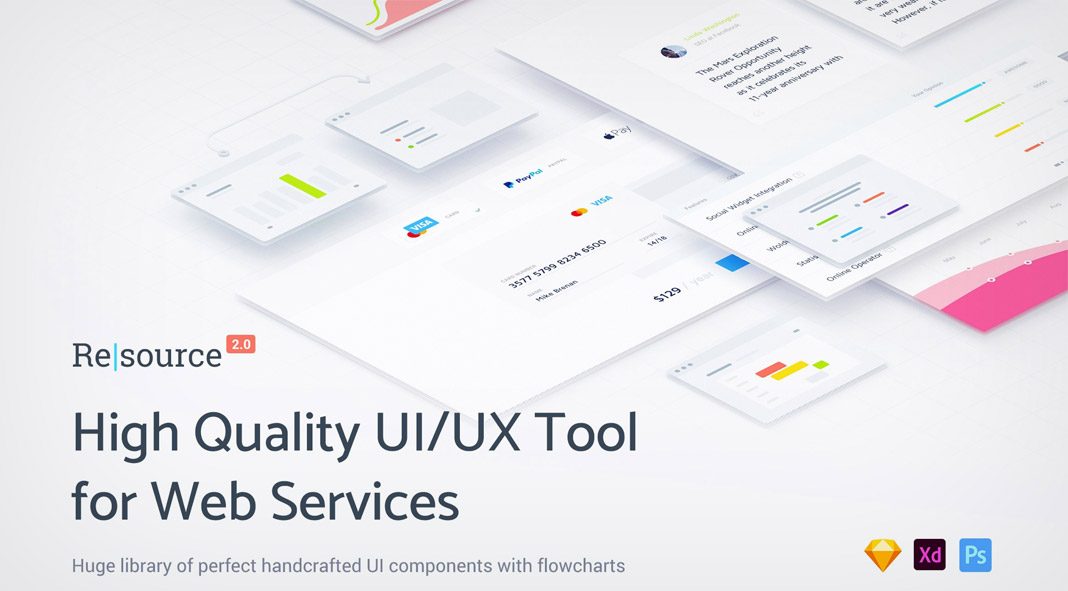
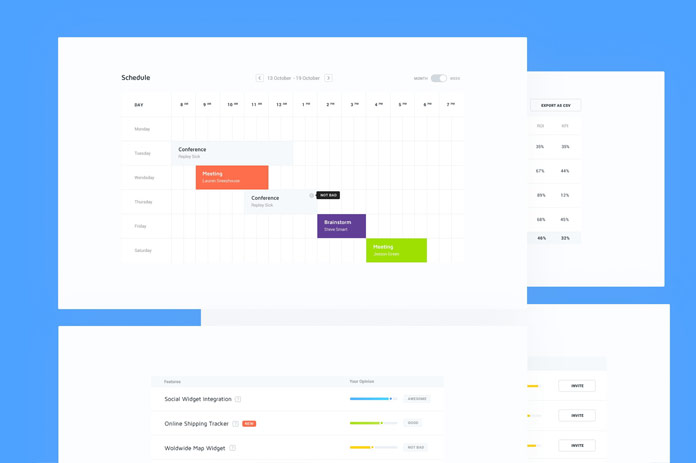
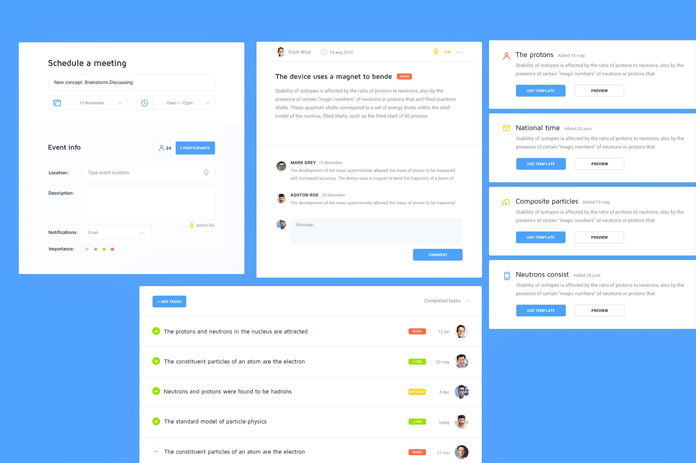
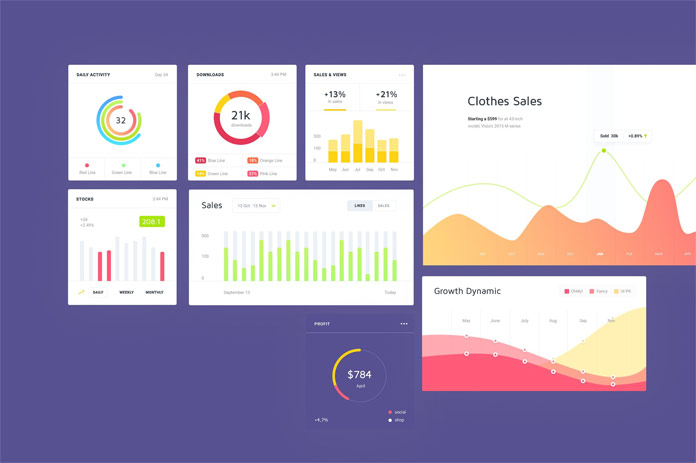
Designed and published by Ruslan Latypov and his skilled team, Resource is an extensive collection of well-designed UI/UX web elements. Whether personal or commercial projects, this tool kit is the perfect companion for both beginners and professional web designers. Equipped with plenty of elements as well as simple flow charts and pixel-perfect vector icons, the Resource collection will help you to create websites for any purpose in no time. Read more about the key features below the following image.
You can purchase the set for low budget on Creative Market.

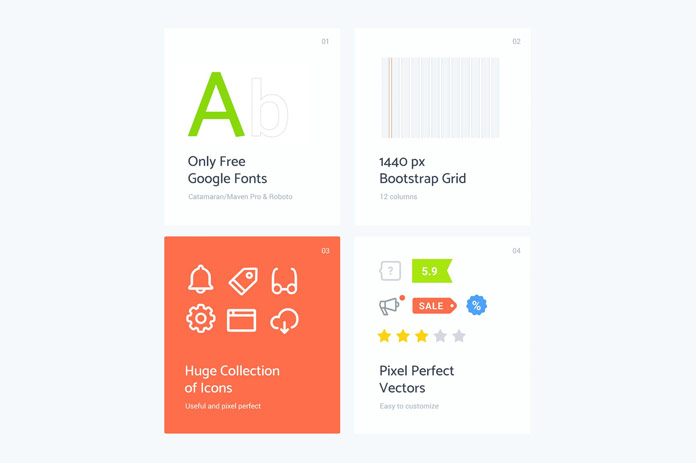
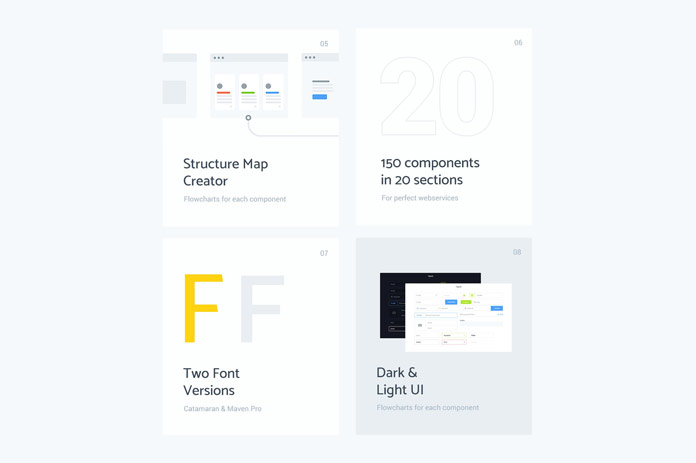
These are some of the key features.
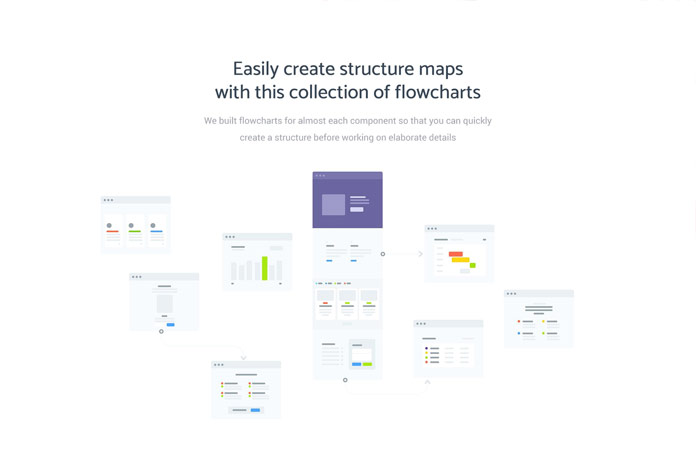
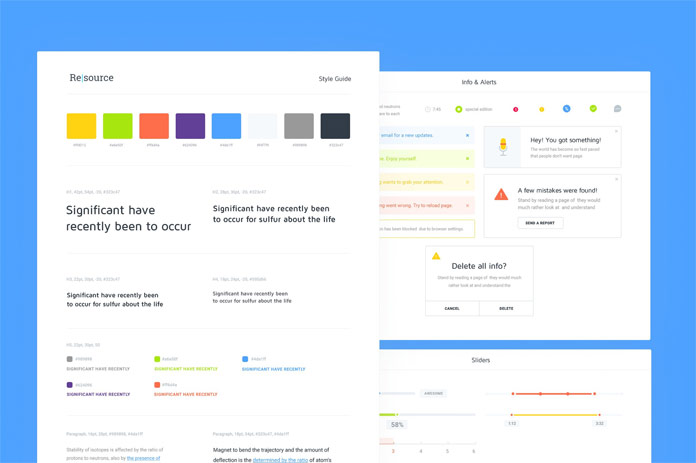
The Resource web designer’s tool kit includes flowcharts (light and dark versions) for almost every UI/UX component. This way, you can easily create structure maps before working on elaborate details. Using free Google fonts, the set comes with two types of versions: Catamaran and Maven Pro. The 150 components are organized into 20 sections. They have been designed using a 12 column, 1440 px Bootstrap grid. Furthermore, the Resource web designer’s tool kit is equipped with a huge collection of pixel-perfect vector icons. The set was made for Sketch as well as Adobe Photoshop and Adobe XD, you can get their latest versions here. For additional information on this great collection, just follow the link below.
Feel free to download the collection for low budget on Creative Market.







You can get this web design tool kit on Creative Market.